扫普通链接二维码打开小程序
小程序与线下对接时,需要用到普通二维码。
例如,管理后台设置了商品分享二维码,需要分享商品详情页面,希望用户打开后,直接跳转到小程序的商品详情页。
查看官方文档,刚好有这样的功能,能够通过普通的网页url跳转小程序。
首先、需要在小程序中官方平台中配置规则。
同时、在代码中接受特定的参数。
例如www.pangxieke.com/pages/goods/detail/detail?sku_id=123
这样的链接,在用户用微信扫码时,就可以跳转到小程序了。
普通二维码的区别
此方法和调用小程序产生的分享二维码不同。
在小程序官方文档中,有获取二维码的接口。通过调用小程序接口,传入scene 字段,获取对应二维码。
scene 字段的值会作为 query 参数传递给小程序/小游戏。用户扫描该码进入小程序/小游戏后,开发者可以获取到二维码中的 scene 值,再做处理逻辑
但在线下,这种方式就过于繁琐,不太适合。
官方文档:
官方介绍
https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#功能介绍
为了方便小程序开发者更便捷地推广小程序,兼容线下已有的二维码,微信公众平台开放扫描普通链接二维码跳转小程序能力。
普通链接二维码,是指开发者使用工具对网页链接进行编码后生成的二维码。
线下商户可不需更换线下二维码,在小程序后台完成配置后,即可在用户扫描普通链接二维码时打开小程序,使用小程序的功能。
对于普通链接二维码,目前支持使用微信“扫一扫”或微信内长按识别二维码跳转小程序。
原有二维码链接为 http://www.qq.com/a/123456 ,其中12345为业务参数,则可配置规则 http://www.qq.com/a/ 实现扫码打开小程序。
小程序配置
想要扫描普通链接二维码打开小程序,必须在小程序后台进行配置,只有后台配置了相对于的规则的链接,才能跳转小程序。
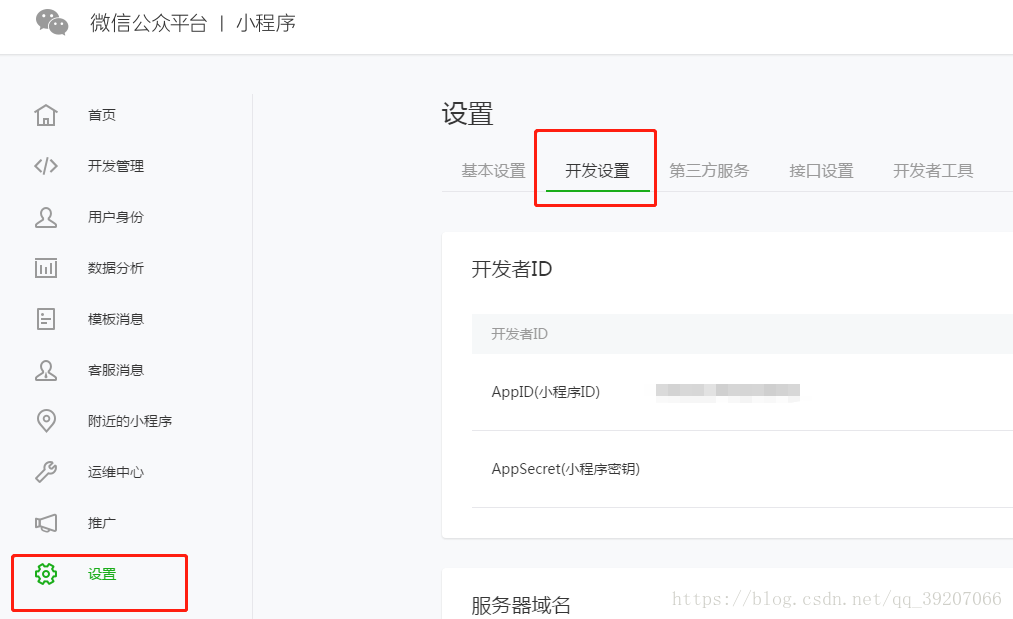
1,首先进入微信公众平台,登录小程序后台管理

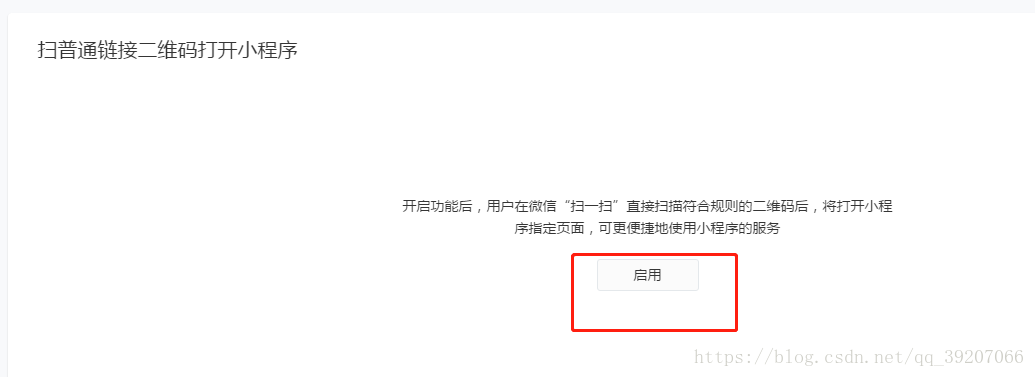
2,菜单栏选中最后一项“设置”,然后选中“开发设置”,页面下滑到最后一项“扫普通链接二维码打开小程序”,“启用”该功能


3,进入配置,配置前建议先仔细阅读开发文档,可以配置测试链接,在开发时测试

这里面可能会遇到校验文件出错,调试了很久才解决。
代码开发
微信识别二维码后进入小程序,会将二维码链接当成参数”q”的形式传入小程序,在onLoad事件中提取“q”参数并自行UrlDecode一次,获取原二维码的完整内容。
我们通过“onload”的“ options”参数对象获取页面传入的参数
1 | onLoad: |
详细代码如下(uni-app项目)
例如我们有这样的url
https://www.pangxieke.com/pages/goods/detail/detail?sku_id=123&soucre_member
1 | onLoad(data) { |
其中getQueryString方法可以获取对应参数
1 | methods: { |
测试
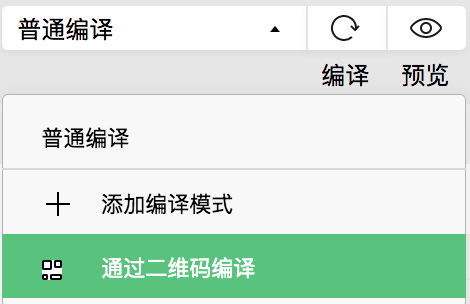
在小程序开发者工具中,有二维码编译模式

我们可以上传我们的二维码,然后测试,打印调试信息
