使用Vue构建项目
一、简介
Vue 是一个前端框架,特点是方便数据绑定和组件化
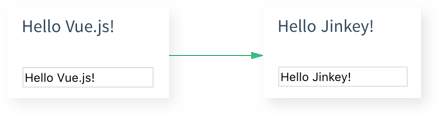
数据绑定
比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值
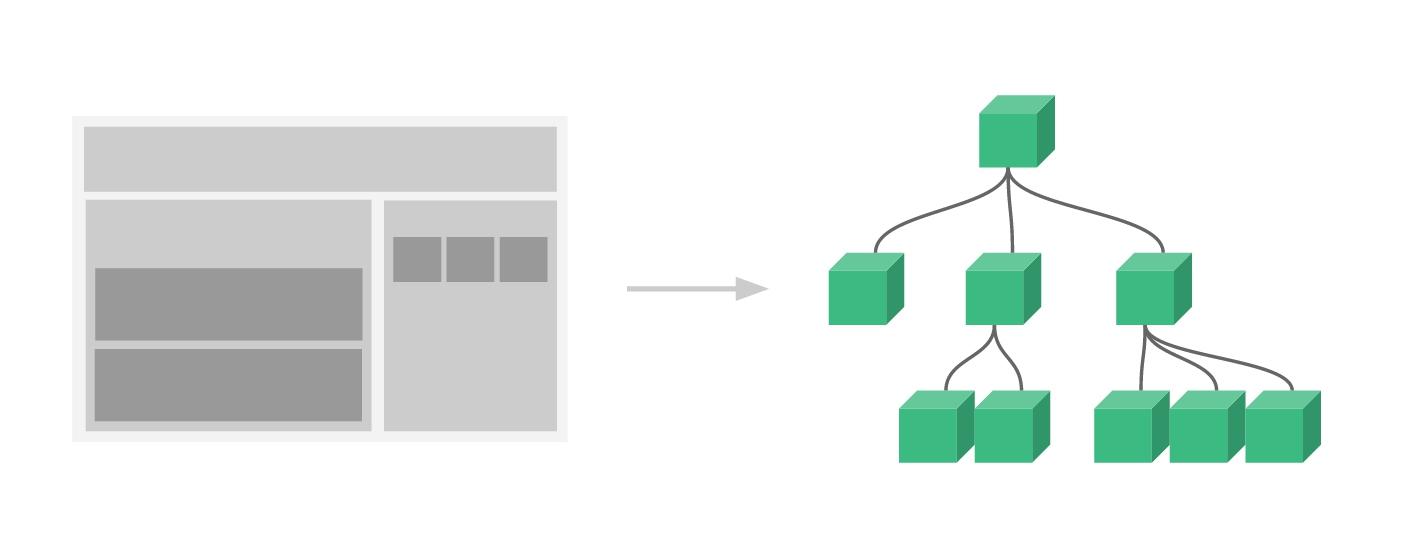
组件化
页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐高积木一样通过互相引用而组装起来
二、简单Demo
1 | <!DOCTYPE html> |
三、vue构建项目
安装Node.js 和npm
安装后测试
1 | node -v |
安装脚手架
1 | npm install ---global vue-cli |
测试
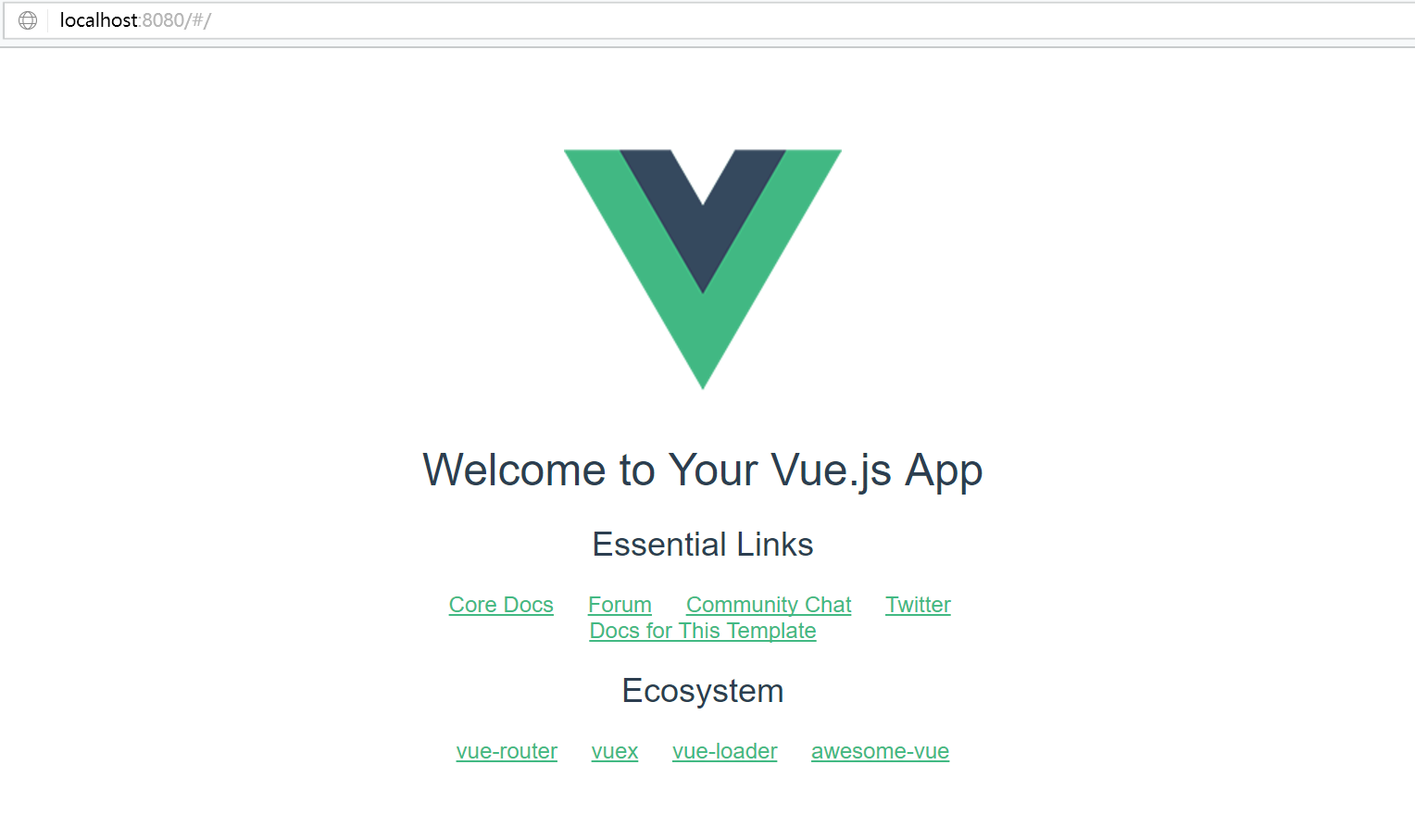
访问http://localhost:8080/#/
出现如下页面,表示项目创建成功
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 螃蟹壳!